iPhone 6 Plus has drawn a many bouquets and a couple of brickbats since its recent launch. Questions relate from how good the phone is and what can the developers expect as part of the deal. Let us examine some of the benefits as well as advantages of the iPhone 6 Plus while also looking at what it comprises of for developers who are interested in it.
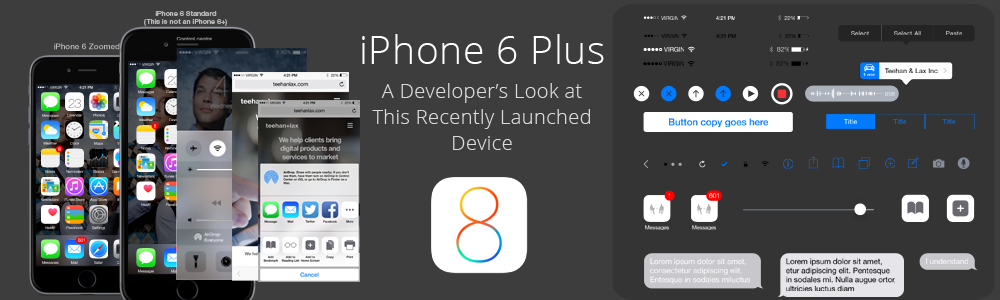
A Brief look at the iPhone 6 Plus
Though the phone comes with several advanced features, various factors such as non-removable battery, high prices, lack of features vis-a-vis
android smartphones, and the annoying iOS 8 bugs, etc. are the stumbling blocks for iPhone 6 Plus. Nevertheless let us take a look at what developers feel about the iPhone 6 Plus.
Developers Take for the iPhone 6 Plus
For a significantly long time, it was quite simple for iOS designers as they had only one digital canvas to target. The arrival of the iPad doubled the workload of the developers, but the fact that fixed layouts persisted hardly made any difference for them. Things barely changed even on the arrival of the iPhone 5 as the dimensions of the screen had increased by one.
- However, when the WWDC 2014 was held, things were very clear that different sizes of iPhones would be launched, and this would apply to iPAds too. This means that the iPhone and the iPad would now have to be open to responsive app design. Even the notion of separate iPhones and ipads would be a bit blurry.
- While opening the field for responsive design, it became certain to a mass of iPhone developers that it could no longer be sustainable to design pixel-perfect iOS interfaces. This means that app developers need now adapt to a web designer’s mindset and consider certain design elements as locked while the others as stretchable in one or more dimensions. Hence the idea of pixel perfect development needs to be consigned to history given the trend towards an adaptive layout and ever increasing pixel densities.
- Given that developers need to adapt to the new approach to iOS design, they could either scale their apps to the new screen size, which could be relatively simple. However, for new projects that require stock UI along with custom art, things could get difficult. Scaling UI elements that have been previously designed and then causing it to reflow could indeed upset the balance.
- Other compilations also arise for most app designers who want to create something that works seamlessly across Apple’s hardware. Now that the iPhone 6 Plus has been positioned as a kind of mini iPad mini, further expectations arise related to layouts on the iPhone 6 Plus in the landscape orientation. Apple also has introduced a feature called “reachability”, which causes the entire user interface to slide sown on double-tapping the home button. However, this feature fails to resolve is to access the tabbed bottom navigation of many apps. Thus it remains to be seen whether apple’s app design conventions remain rather ubiquitous, or they allow better interface paradigms that are suited to larger devices.
- However, this may prove to be a much lesser complication in the long run. Nevertheless, the new iPhone 6 Plus makes it more arduous for web designers than for iOS designers as the difference between iPhone sizes is comparatively minor. Hence, the designers and developers who need to refresh their designers now need to familiarize themselves with the regular as well as compact class sizes and their related affect. “Apple considers the iPhone 6’s width to be ‘compact’ in landscape, but the iPhone 6 Plus is ‘regular’, “says Marc, noting this makes it simple to adjust the UI based solely on class.
As we go along, speculation abounds regarding the apple’s hardware including the odd display of the iPhone6 Plus. This renders at 1242×2208 before it down samples to 1080×1920. This potentially causes problems such as the precision of line rendering as sharp edges can get blurred.
Conclusion:
According to some experts,
- The iPhone 6 Plus is more like an iPad than an iPhone. They further estimate that the time for fixed thin app layouts is over as a user could run an app on an iPad, but the OS could tell that you need to you a iPhone style lay out for that. Some other miscellaneous yet strong issues that the iPhone 6 Plus is facing. First and foremost, it seems to be eating into the iPad sales as the iPad have shrunk and the iPhone have grown up. Hence the iPhone 6 Plus seems to be an iPad killer!
- At the same time, Apple seriously needs to fix the iPhone 6 Plus UI mess. It does have problems and the specific UI changes were not fully finished. Some of the issues worth mentioning are the new landscape orientation layout, which does not work with some apps, such as the phone app, which does not rotate at all.
- Font sizes across the iOS 8 are inconsistent and it lacks the app-deep pixel-level fine tuning. Apple remains ambiguous about the Dynamic layouts and it also has messed up with screen scaling on this device. It disables the new landscape app interfaces, it changes the landscape keyboard, and it makes the screen less crisp.
Hence, finally, it’s a mishmash of different app font as well as button sizes, and iOS developers will be stretched thin to adjust to all of the necessary changes.